
行政のDXをよりわかりやすく、Webサイトの3つのポイント
経済産業省は非常に幅広い業務を行っており、現在はガイドラインのもと、担当課室ごとにWebサイトの運営を任されています。
大臣官房DX室が行っている「行政DXの取組」をよりたくさんの方にわかりやすく伝え、興味を持ってもらいたい。また、デザインや開発技術がない職員であってもWebサイトの更新を簡単にできるようにしたい。
このような目的から、当室のWebサイトを2024年3月にリニューアルいたしました。
検討ステップ、デザインに関する原則、作成を推奨する資料を、民間IT組織出身のデジタル化推進マネージャー 金井がご紹介します。
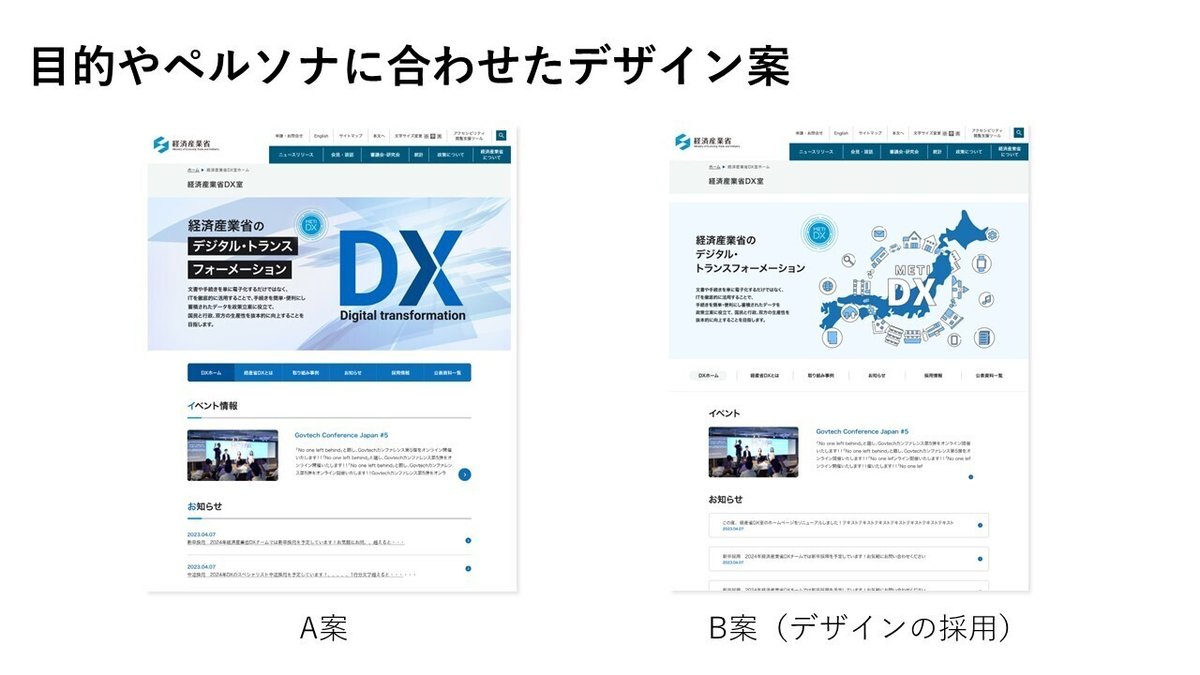
リニューアルした大臣官房DX室のWebサイト
https://www.meti.go.jp/policy/digital_transformation/
ポイント1.サービスデザイン思考で考える
サービスデザイン思考とは
サービスデザインとは、“サービス”という概念において、全てのタッチポイントでユーザの視点に立ちながら新たな価値を創出する方法論です。
ユーザとは閲覧者・運用者含めサービスを利用する全ての関係者を指します。また、年代やITリテラシー、言語等の差異、障がいの有無等に関わらず全てのユーザにとっての使いやすさが求められます。
サービスという概念・・・?と、難しく考えてしまうかもしれませんが、「誰が見ても迷わなく、正しい情報に簡単にたどり着けることを第一に考える。」と言い換えるとわかりやすいかもしれません。
また、ユーザというと「閲覧者(お客様)」に目が行きがちですが、Webサイトの運用を行う「運用者」もユーザとして尊重することがサービスデザイン思考のポイントでもあります。
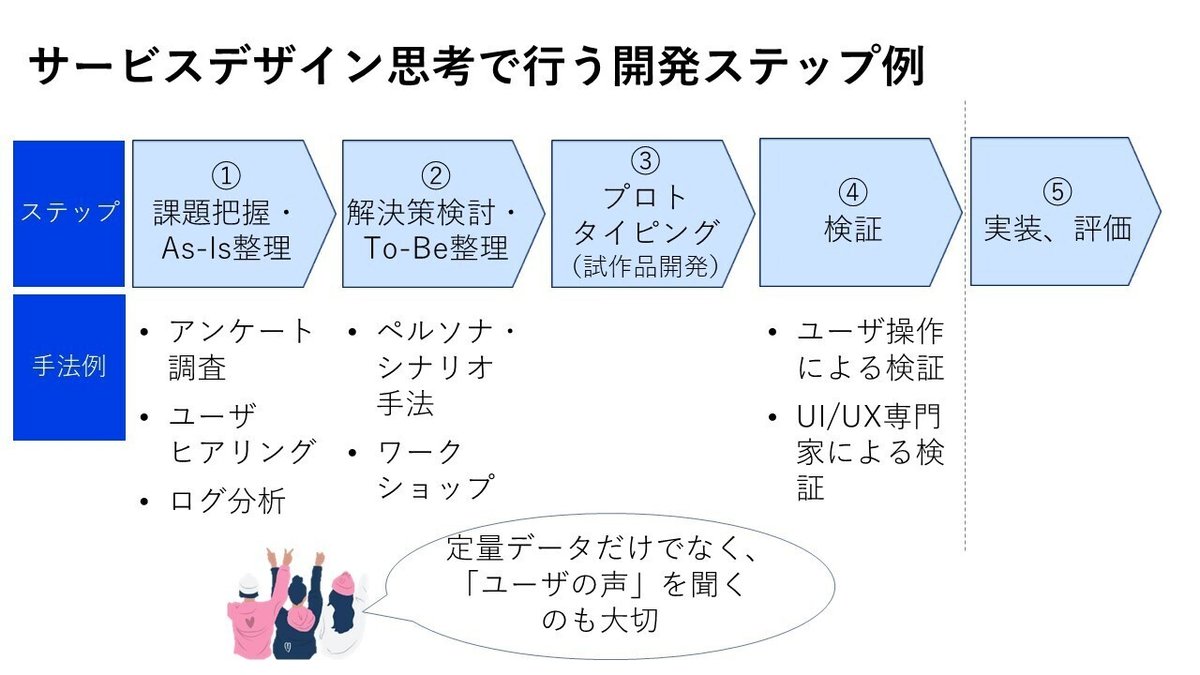
サービスデザイン思考で行う開発ステップ
たとえば、下記のようなステップで「ユーザの視点に立つ」ことで、ユーザにとって有効な改善を達成できます。
1~4を行わないまま5を行った場合、ユーザにとって操作しづらいサービスになる可能性があります。
1.課題把握・As-Is(現状)整理
2.解決策検討・To-Be(理想)整理
3.プロトタイピング(試作品開発)
4.検証
5.実装、評価
※1~4のステップは前後をしたり、統合される場合があります。

当室のWebサイトリニューアルで行ったステップと、具体的な内容をご紹介します。上記でご紹介した開発ステップの簡易版で行っていますが、Webサイトの目的や影響度等によってどこまで深堀して、時間とお金をかけていくかを判断すべきです。
1.課題把握・As-Is(現状)整理
Webサイトの目的、伝えたい内容、ペルソナが明確化されておらず、数ページの構成であり、ログ分析にまで至らなかったため、現状のWebサイトの課題整理のみ行いました。
2.解決策検討・To-Be(理想)整理
サイトの目的や伝えたい内容を整理し、簡素なペルソナを定義しました。本工程で重要なのは、サイトの目的・伝えたい内容・ペルソナを定義することであり、これにより関係者間でデザインを考える際の共通認識が生まれるといった利点があります。
デザイン開発時にありがちな「上司からなんか違うと言われたが、どうしたらいいかわからない」、「関係者の好みもあり、意見が割れた」といったことを回避できます。
並行して、コンテンツ開発(いわゆる原稿作成)を行っています。
また、ペルソナ作成後はペルソナの行動(カスタマージャーニー)、ペイン(困りごとや課題、ストレス)やゲイン(ニーズや望み、喜び)を明らかにし、どのようなサービスにするとペインが減るのか、ゲインが増えるのか等を検討することが一般的であるため、今後検討をして必要に応じてWebサイトを改定していきたいと考えております。
■Webサイトの目的
行政全体のDX機運の向上
一般国民や事業者の意思決定を迅速化・生産性向上
民間IT人材の採用を促進
■伝えたい内容
DX室が推進する行政DXの取組について知ってもらい、行政DXのハードルを下げつつ、地方公共団体等におけるDX推進の機運醸成や意思決定の迅速化等に繋げる。
分かりやすさを重視することで、行政と関わりが薄い民間IT人材の心理的ハードルを下げることにより、採用に繋げる。
■ペルソナ
「行政DXに興味・関心を持つ地方公共団体等の行政職員・民間IT人材」
DXが浸透していない地方公共団体等行政職員
行政DXの公式的な最新情報を求めている人
民間IT部門に所属している人

ペルソナ・シナリオ手法とは、ユーザを、ある具体的な一人の人物として設定したものです。
「多くのユーザが持つ考え」を一人の人物として設定することにより、そのペルソナの視点に立つことで、実際には多くのユーザにとって良いデザインを達成できることになります。
また、関係者の間でデザインを考える際の共通認識が持てる利点もあります。
3.プロトタイピング(試作品開発)、4. 検証、5. 実装、評価
UI/UX人材、QA(Quality Assurance 品質保証)エンジニアにより、ユーザになりきっての操作検証や、アクセシビリティツールでの検証を行いました。
今後、コンテンツやページが増えても大丈夫なように、拡張性を担保することもポイントです。
当室のサービスデザインの取組は、こちらもご覧ください!
ポイント2. デザイン開発の原則、ガイドライン
参考とした原則やガイドラインをご紹介します。
ニールセンのユーザビリティ10原則
ユーザビリティ研究の第一人者であるヤコブ・ニールセン氏が提唱した、経験則に基づくUI/UXに関する10個の原則。UI/UXの観点で守るべき普遍的な原則として広く利用されています。
本原則についてもっと知りたい方向けには、i3DESIGN Designersさんのnote記事がわかりやすいと思います。
i3DESIGN Designers UIデザインのための10のヒューリスティクスについて改めて考えてみた
https://note.com/i3design_design/n/n5df01b921e04
デジタル庁 デザインシステム
デザインと開発を効率化し、利用者の課題解決に集中するために開発されたデザインシステムは、具体的なカラー番号や余白(マージン)等、デザイン開発に必要なガイドが一式揃っています。
デザインシステムのおかげでデザイナーとの意識合わせもスムーズで、デザインを検討する際の工数が削減できました。
行政でのWebサイトのデザインやシステム開発者にとって、デザインシステムは有能かつお守り的な存在です。
デジタル庁 デザインシステム
https://www.digital.go.jp/policies/servicedesign/designsystem
デジタル庁 ウェブアクセシビリティ導入ガイドブック
行政が提供するサービスの大前提は、「誰もが使いやすいこと」。
心身機能に関する制約や利用環境等に関係なく、すべての人が快適にサービスを利用するために開発されたガイドブックです。
アクセシビリティを考慮するために具体的には、4つのポイントでHTMLの記述を行います。なお、1~3は、SEO(Search Engine Optimization 検索エンジン最適化)対策にもつながります。
リンクテキストの明確な表現と意味の明示。
機種依存文字や不適切文字(①など)が使用されていないこと。
セマンティック(「見出し」は<h1>タグ、ヘッダーは<header>タグを使うなど)なHTMLで記述すること。
コントラスト比は少なくとも4.5:1があること。
当室のWebサイトにおけるアクセシビリティの適合レベルは、日本工業規格(JIS X 8341-3:2016)が定める適合レベル「AA」準拠の成果となりました。
デジタル庁 ウェブアクセシビリティ導入ガイドブック
https://www.digital.go.jp/resources/introduction-to-web-accessibility-guidebook
日本工業規格(JIS X 8341-3:2016)
知覚可能の原則、操作可能の原則、理解可能の原則、堅牢性の原則などの項目から構成される規格票
https://waic.jp/docs/jis2016/understanding/201604/
アクセシビリティ検証ツール axe DevTools(Google Chromeの拡張機能)
https://chromewebstore.google.com/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd
ポイント3. 誰もが更新を行えるための資料を作成する
Webサイトの運用にあたり、作成した代表的な資料をご紹介します。
行政のように異動により頻繁に担当が入れ替わると、当初の目的からだんだんずれてくる可能性があるため、資料をしっかり残しておくことをおすすめします。
作業報告書
作業報告書では、「2. 解決策検討・To-Be(理想)整理」で行った本サイトの目的やペルソナ、ページ構成、アクセシビリティの実施手順を残しています。
また、振り返りをすることで次回同様な開発をする際に参考になるでしょう。
事業実施体制
実施スケジュール
作業内容
アクセシビリティの実施手順
課題・申送り事項
振り返り
デザインファイル
今回、デザインを開発するにあたって利用したツールは「Figma」です。Figmaの利用はアカウントが必要で、デザイン業務を行っていない人には操作がやや難しいです。このため、Figmaで作成したデータをPDFに出力し、Figmaファイルのインポート方法も資料として作成しました。
デザインツール Figma
https://www.figma.com/ja-jp/
スタイル・デザインガイドライン
本Webサイトで使用しているカラー、タイポグラフィ、リンクテキスト、余白、画像等について定義し、サンプルコードを掲載しています。また、デザインの方向性や閲覧環境、対応デバイス、共通で使用しているファイル(インクルードファイル)の情報を残しています。
CMS操作マニュアル
利用をしているCMS(Contents Management System)の操作マニュアルを作成しました。CMSとは、Webサイトの専門知識がなくとも更新や新規ページ制作ができるツールです。
ポイントとしては、画像ファイルのディレクトリ、共通で使用しているファイル(インクルードファイル)の更新の仕方など、Webサイトの専門知識がない職員でも更新ができるように作成しました。
その他、テスト計画書・報告書、本番環境移行手順書、本番環境公開時におけるトラブルの際に必要な切り戻し手順書を作成し、対応漏れの防止や万が一の事故につながらないようにしました。
最後に…
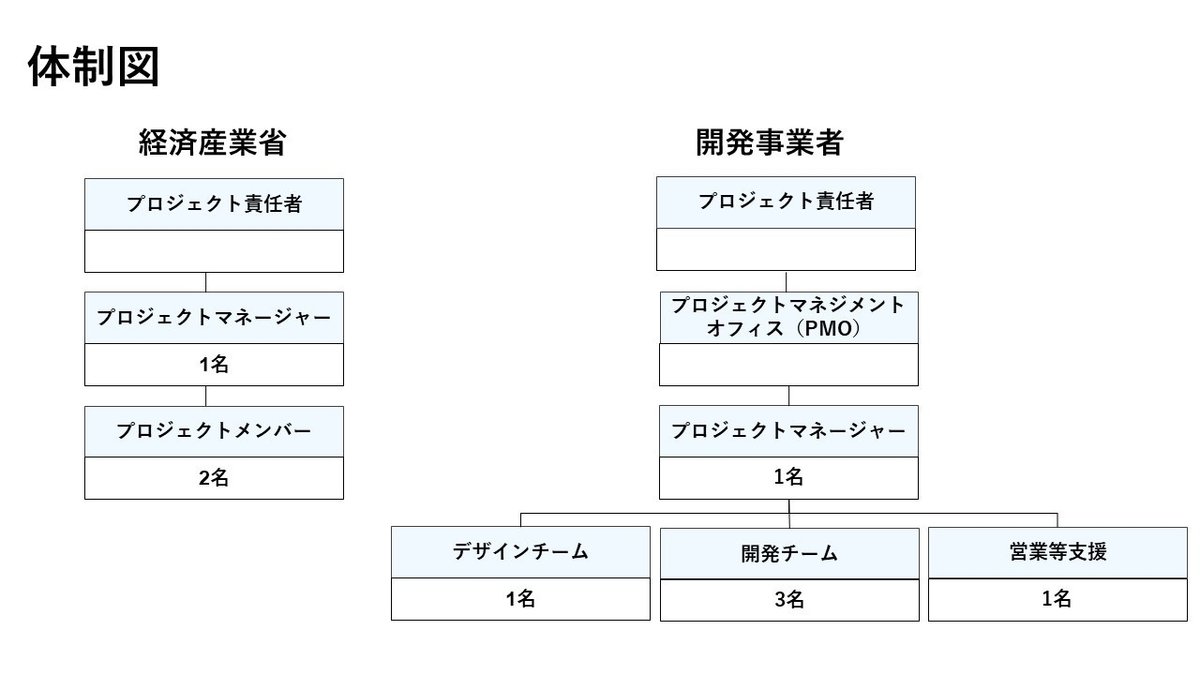
開発期間と体制
当室のWebサイトは10ページ程度の非常に小さな構成ですが、作業期間は約4カ月を要しました。
体制は当室が3名、開発事業者が約6名の計約9名で行いました。約9名が専任で行ってはおらず、工程ごとに人が入れ替わっています。
役割は当室中心で1. 課題把握・As-Is(現状)整理、2. 解決策検討・To-Be(理想)整理を行い、それ以降の3.プロトタイピング(試作品開発)、4.検証、5.実装、評価を開発事業者中心で行いました。

振り返り
反省点としては、
当初にWebサイトの目的や伝えたい内容の整理や、ペルソナの定義を行っていなかったため、デザインの方向性決定に時間を要した。
CMSの仕様に伴い、作成をしていたHTML等のファイルがそのまま使用できなかった。
ことです。
非常によかった点としては、
Webサイトのペルソナ等を本プロジェクトチームが明確化し、室内全体で認識合わせができた。
検索時の主キーワードである“経済産業省 DX室”等、設定したキーワードの検索結果が1位や上位となった。
季節的な可能性もありますが、ホームの閲覧数が改定前に比べて135%増となった。これは、SEO対策とページ数が増えたことが大きな要因。
ウェブアクセシビリティAAに適合した。
ことです。これは、「誰にとってもわかりやすく、使いやすいWebサイトを開発しようとした熱意」による成果であると考えています。
Webサイトの開発もルールに合わせて行うことで、よりスムーズな開発や期待する結果につながります。
本記事が皆様のお役に立てることを願うとともに、私たちとともにDX室のデジタル専門人材チームの一員として、行政サービス等のデジタル化改革に抜本的に取り組んでいただける方のご応募をお待ちしております!
経済産業省DX室専門職員採用情報
https://www.meti.go.jp/policy/digital_transformation/recruit/
