
UI/UX視点を行政でも持とう。簡単な改善取り組み3例
行政サービスを使う時。
・説明文が長くてよくわからない。
・提出する書類が多くて大変!しかも合っているのかよくわからない。
・なぜ、申請物がオンラインで全部終わらないの?
行政サービスも、直感的にわかるデザインであるべきでは…?
自分がひとりのユーザー(国民)として、思うこと。それを少しずつでも解決していければ、デジタル化は加速し、行政職員の業務も少しずつ楽になっていくのでは?
今回のnoteは、民間企業から経済産業省へ入省した私、金井が、入省前にBtoC向けWebマーケティングを行っていた視点から、すぐに導入できる簡単な取り組み例をご紹介します。
「行政サービスのユーザー」とは、サービスの利用者である国民、事業者。
そして、サービスを提供する行政職員もユーザーの一員

Wikipediaで「UI/UX」を検索すると、こう書いてあります。
UI(ユーザーインターフェース)
工学分野における、機械とそれを扱う者とで情報を伝達し合うための手段や機構
UX(ユーザーエクスペリエンス)
システムとの出会いに由来してユーザーが得る経験である
UX/UXっていうと新しいものに聞こえますが、UI/UX視点=ユーザー目線で考えましょうという単純なものであり、Webサイトでも紙の案内物でも、「ちょっと使いずらいな、迷うな、と思うこと」がUI/UX視点の第一歩だと思います。
また、行政だけがUI/UX視点が抜けているわけではなく、民間企業や団体でも社内向けのシステムやツールなどにおいては「機能があればいい、伝わればいい」と思われている風潮はあると感じています。
行政職員・社員向けで使用をしているシステム、ツールにおいてもUI/UX視点をいれることで、業務工数削減や満足度もあがるのではないでしょうか。
デジタル化を推進するためには「ただデジタル化」をするのではだめ

行政ではまだまだ紙の申請も多く残っており、デジタル化を急激に進めていますが、「ただデジタル化」をしてしまうと使い勝手が悪いシステムが出来上がり、使われないシステムになってしまいます。
民間企業のサービスでは、申込み数・率を上げよう、顧客満足度を上げよう、購入金額を上げよう、リピート率を上げよう…と、売上に貢献する施策を考え、効果測定ツールを使用して、数・率のトラッキングを行い、日々改善を実施しています。
行政のシステムもデジタル化をするのであれば「デジタル申請数・率を上げていく=申請者や行政職員の満足度を上げていく」という視点や目標も重要なことだと考えます。
UI/UX簡単な改善 取り組み3例
そこで、私が担当したシステムで次のような取り組みを提案、実践しました。
どれも小さな取り組みで、そんなこともできていないのか、と思われるかもしれませんがシステムを作る人、そして行政職員にUI/UX視点を持ってもらうための一つずつの積み重ねが大事だと思います。
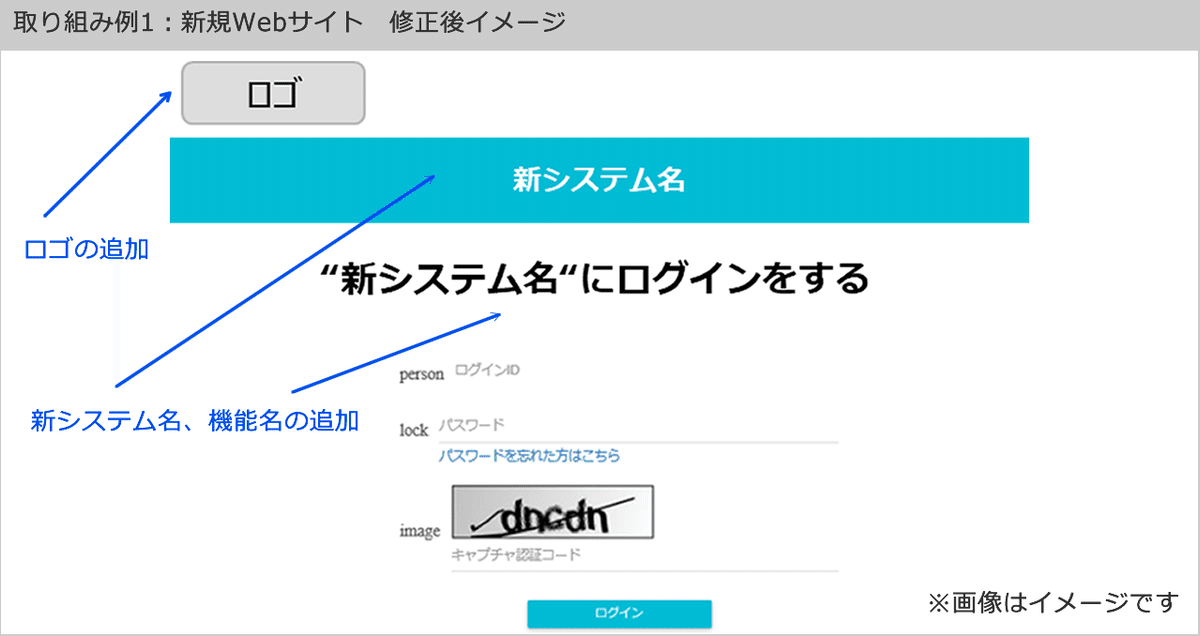
取り組み例1:新規Webサイトにロゴ、新システムを追加


【課題】ロゴ、新システム名、機能名がないためこのページの目的が不明瞭。旧システム名が大きく表記され、新システム名がわかりずらい。
【対策】ロゴ、新システム名、機能名を追加。(旧システム名も併記)
【目的】政府のWebサイトであることをロゴを用いて明示することで、信頼性を担保する。検索エンジンから、本ページへ直接遷移した場合を考慮する。
特に新規Webサイトやサービスの場合、知名度がないためブランディングの観点からも「このページとは」を伝える要素が必要。
人は必ずしも、Webサイトトップぺージから閲覧するのではない。
取り組み例2:リンクポイントの明確化

【課題】ページ全体の情報が多く、アクションを促すリンクポイントがわかりずらい。
【対策】ページ全体の整理は時間の観点から難しかったため、リンクであることがわかるように下記を実施。
1. ”印刷”の文字をリンクに入れる 2. リンクポイントの長さを増やす
【目的】リンクポイントの明確化を行い、アクションを促す。
リンク名を「印刷を実行する」とすることで、アクセシビリティ(文章の自動読み上げ)の考慮もできます。
”ここ”、”こちら”といった表現は非常に便利ですが、発信者視点になる可能性があるため、注意が必要。
取り組み例3:要素別 色の差別化

【課題】タイトル、ボタンが同じ色。統一感はあるものの、アクションを促すべきボタンがわかりずらい。
【対策】ボタンの色をめだたせるため、タイトルの色は控えめに。
【目的】要素の整理をし、アクションを促す。
この画面で重要なのは、ユーザーが「何」に対して「どういったことを行うのか?」です。
デザイン=情報設計であり、デザインセンスがなくても問題ありません。
おまけ:読んでもらうためのメールマナー普及活動
これは個人的に行っているものです。メールやチャットを受け取った人に「読んでもらい、すぐに的確な返信をもらうための文章」を書くことを意図しています。(これも小さなUI/UX改善活動!)
【対策】誰に、意図、目的、回答してほしいこと、といったことを完結に書く。1行の文字量は25~30文字程度で改行をする。
感想(自分の気持ち)や言い訳(理由)を書く場合は、最後に書く。
【目的】対象者に読んでもらい、すぐに的確な返信をもらう。
ただデジタル化をするのではなく、UI/UX視点、そしてサービスデザイン思考を取り入れよう

政府CIOポータルサイトに「サービスデザイン思考」について記事が載っています。
- 政府CIOポータルサイト -
サービスデザイン思考によるサービス・業務改革(BPR)を進めようhttps://cio.go.jp/node/2421
サービスが目的どおり機能し、利用者に満足してもらうためには、提供者の視点で用意した手続を利用者に「使わせる」のではなく、サービスの受け手側の立場を考慮した調査・分析から得られる利用者の「本質的なニーズ」に基づき、サービス・業務を設計・開発した上で、利用者に「使っていただく」という意識、これが「サービスデザイン思考」です。
UI/UX視点は、サービスデザイン思考のうちの1つになるでしょう。
国民(個人)、事業者(企業・団体)、そして行政職員に「使っていただき、満足度を上げる」という意識を大切に、デジタル化を行っていくことが重要だと考えています。
経済産業省 情報プロジェクト室では、行政職員と民間企業出身者が協働してデジタル化を推進しています。
制度を企画・運用する行政職員と、民間のIT知見を持った人材がコラボレーションをすることで、ただ単にデジタル化をするのではなく、ユーザー(国民、事業者、行政職員)にとってよりよいサービスを作っていけるよう日々、邁進をしていきます。
